今回のkintoneで脱Excelをめざすブログでは、krewDashboardで作成できる複合グラフについてご紹介します。
複合グラフといえば、2種類のデータがどのように関連しているか見たい時に便利なグラフ種です。Excelでよく使いますよね。
kintoneの標準機能で作成できるグラフ種には含まれない複合グラフが作成できるのは、データの可視化が得意なkrewDashboardならでは。
今回は、複合グラフを作成するための基本とコツをまとめました。
では、詳しく見ていきましょう!
kintoneで複合グラフを作成しよう
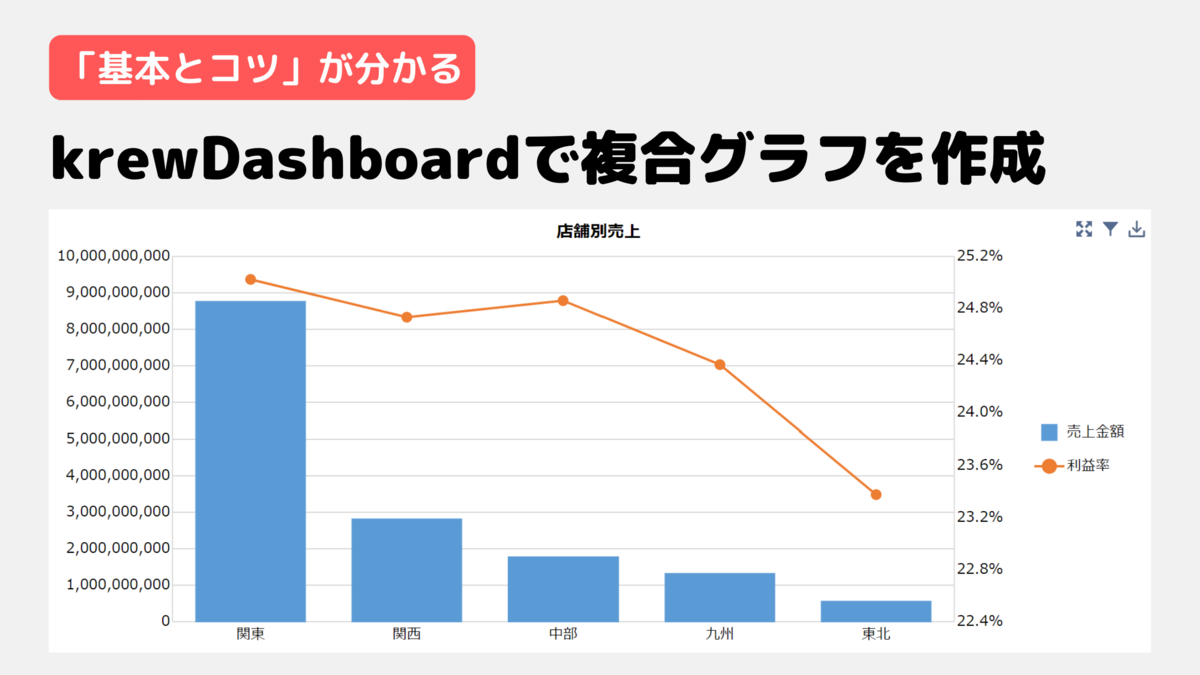
kintoneプラグイン krewDashboardで複合グラフを作成
これはkrewDashboardで作成した複合グラフです。店舗別の売上状況を可視化しており、各地区の売上金額と利益率が確認できます。
2種類のグラフ種(折れ線と棒グラフ)を使うことで、売上金額と利益率の関係性が分かりやすく表現できますね。

kintoneのアプリ構成
先ほどのグラフを作成するために、アプリはこのような構成で作成しています。
店舗地区や売上金額、利益金額をフィールドとして持っています。各値を設定してグラフを作成します。


ワンポイント
折れ線で表現している「利益率」は、アプリではフィールドとして値を持っていません。
krewDashboardでは数式を作成できる集計フィールドという特別なフィールドを作成できます。「利益率」はこの集計フィールドを使い、[利益金額/売上金額]という計算式を設定することで構成しています。
先ほどのグラフでは、この集計フィールドで作成した「利益率」を使用してグラフを設定しました。

krewDashboardの集計フィールドについてhttps://docs.krew.grapecity.com/krewdashboard/#krewdashboard_calculatedfield.html
データを深堀りして会議で役立てよう!
続いて「ドリルダウン」という機能についてです。ドリルダウンを使うと、階層のように、データを掘り下げて確認できます。
例えば、動画内で操作しているように「関東」などの縦棒グラフでドリルダウンすると、「秋葉原や新宿」など、さらにその地区に所属する店舗の状況が確認できるようになっています。
会議の場で、さらに深い内容について議論が進んでもすぐに詳細を確認できますね。
これは、「店舗地区」「店舗名」フィールドを作成し、親子のようにデータを持たせておくことで実現しています。

krewDashboardの設定画面では、軸に「店舗地区」「店舗名」の順に設定することで、動画のようなドリルダウンが可能です。

※ドリルダウンを有効にする必要があるので、詳しくは下記設定をご覧ください。
ドリルダウンの詳しい設定
https://docs.krew.grapecity.com/krewdashboard/#krewdashboard_drilldown.html
操作を試そう!
ご紹介した複合グラフは、こちらの利用例で実際に操作をお試しいただくことができます。
こちらからログインしてお試しください。
また、テンプレートも公開していますので、ご自身の環境に読み込んで同じデモをご確認いただけます。設定まで詳しく確認したい方はぜひどうぞ!
こちらからダウンロードしてお試しください。